コードをデバッグする
Deno は V8 インスペクタープロトコルをサポートしています。
Deno のプログラムは Chrome Devtools やこのプロトコルをサポートしているクライアント(VSCode など)を使ってデバッグできます。
デバッグ機能が有効化するには --inspect フラグや --inspect-brk フラグをつけて Deno を実行します。
--inspect フラグは任意の時点でデバッガーをアタッチできます。--inspect-brk はデバッガーがアタッチするのを待って、コードの最初の行で実行を一時停止します。
Chrome Devtools
Chrome Devtools を使ってプログラムをデバッグしてみましょう。std から静的ファイルサーバーの file_server.ts を使うことにします。
--inspect-brk フラグを使って最初の行で実行を停止します。
$ deno run --inspect-brk --allow-read --allow-net https://deno.land/std@$STD_VERSION/http/file_server.ts
Debugger listening on ws://127.0.0.1:9229/ws/1e82c406-85a9-44ab-86b6-7341583480b1
Download https://deno.land/std@$STD_VERSION/http/file_server.ts
Compile https://deno.land/std@$STD_VERSION/http/file_server.ts
...
chrome://inspect を開いて Target の隣の Inspect をクリックします。

Devtools を開いてからすべてのモジュールを読み込むまで数秒かかるかもしれません。

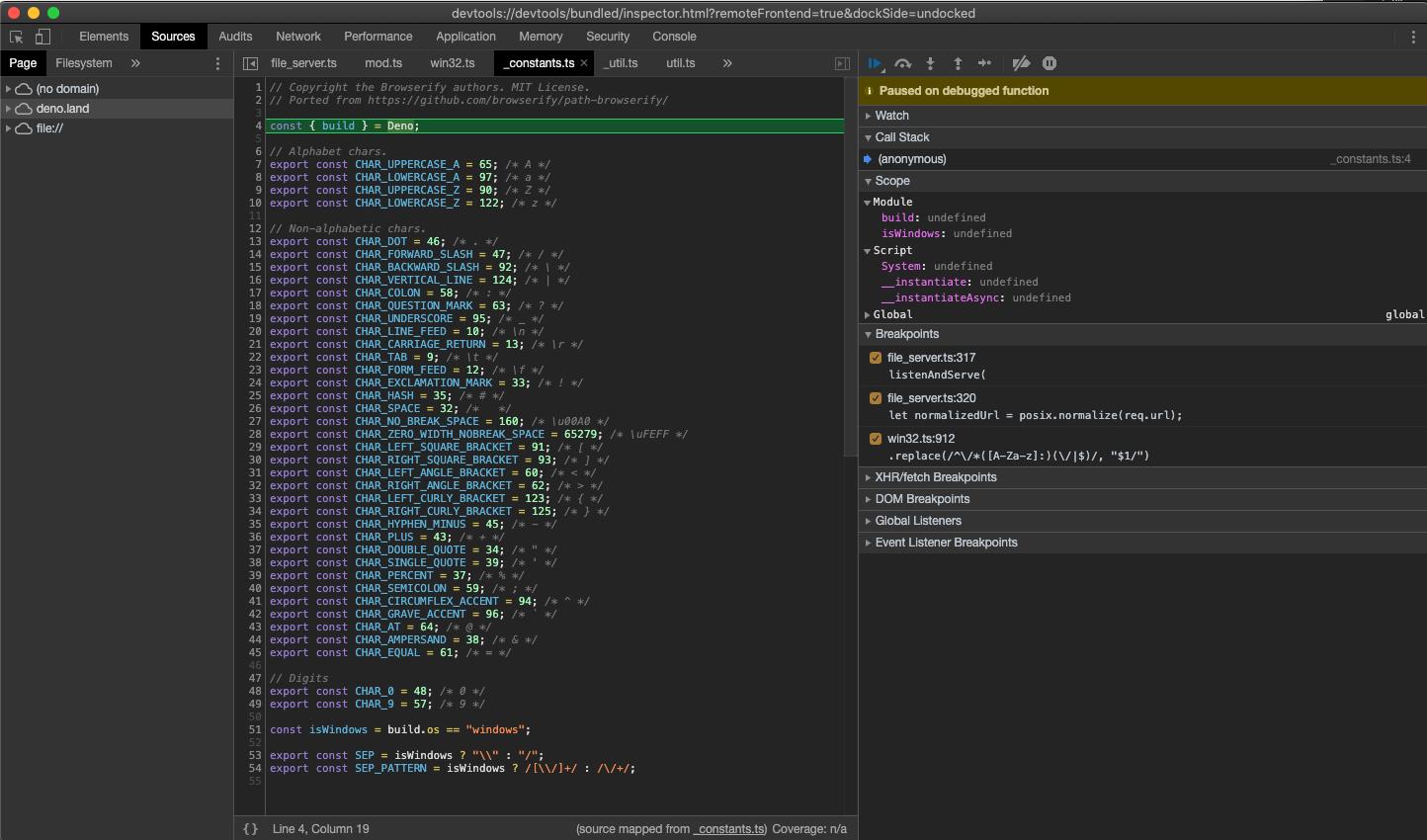
Devtools が file_server.ts でなく _constants.ts の最初の行で実行を停止したことにお気づきかもしれません。 これは期待された挙動で、ES モジュールが V8 に評価される仕組みにより起きます(_constants.ts が file_server.ts の依存関係の最も左下にあるため最初に評価されるからです)。
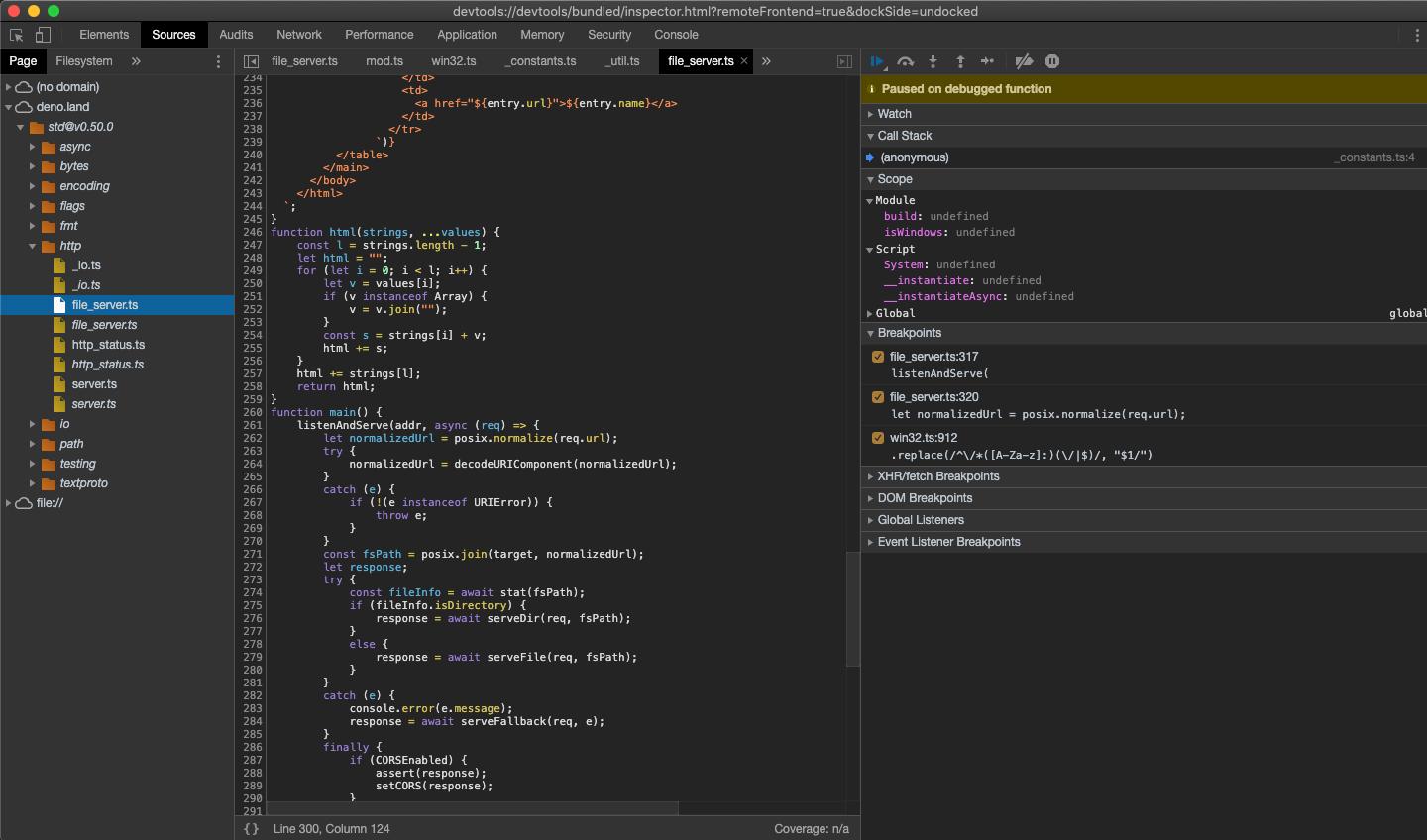
この時点ですべてのソースコードが Devtools 内で利用可能になります。file_server.ts を開いてブレークポイントをそこに追加しましょう。「Sources」ペインを開いてツリーを開きます。

よく見ると各ファイルに2つの表示があることがわかります。一つは通常の字体で、もう一つはイタリック体です。前者はコンパイル済みのソースファイル(.ts ファイルの場合には JavaScript ソースが送信されます)で、後者はファイルのソースマップです。
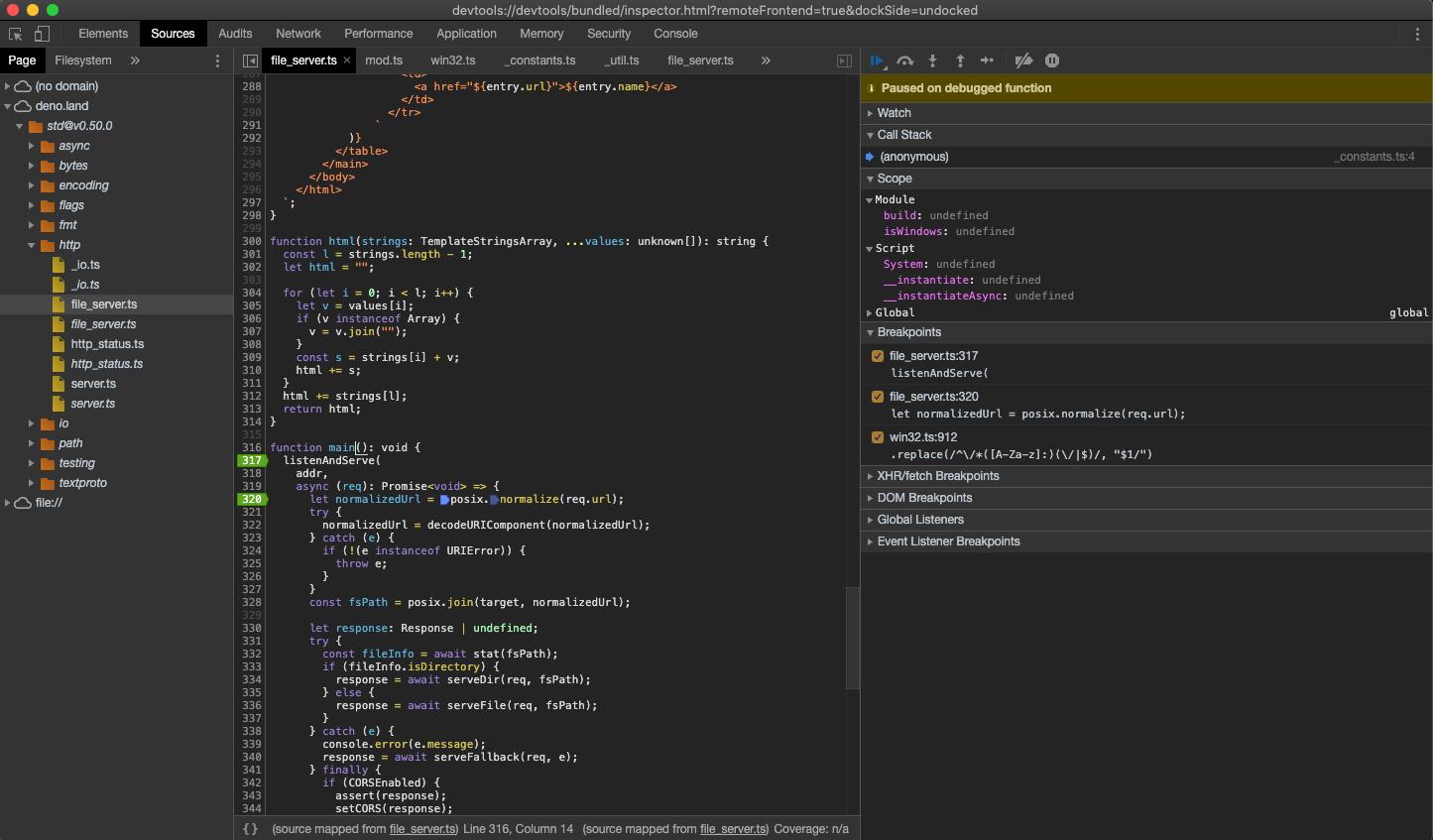
次に、listenAndServe メソッドの中にブレークポイントを置きます。

ブレークポイントを置くとただちに Devtools が自動的にソースマップファイルを開き、型を含む実際のソースコードを見て回ることができるようになります。
これでブレークポイントを設置したので、スクリプトの実行を再開してリクエストを観察できます。 Resume script execution ボタンを押してください。二度押す必要があるかもしれません!
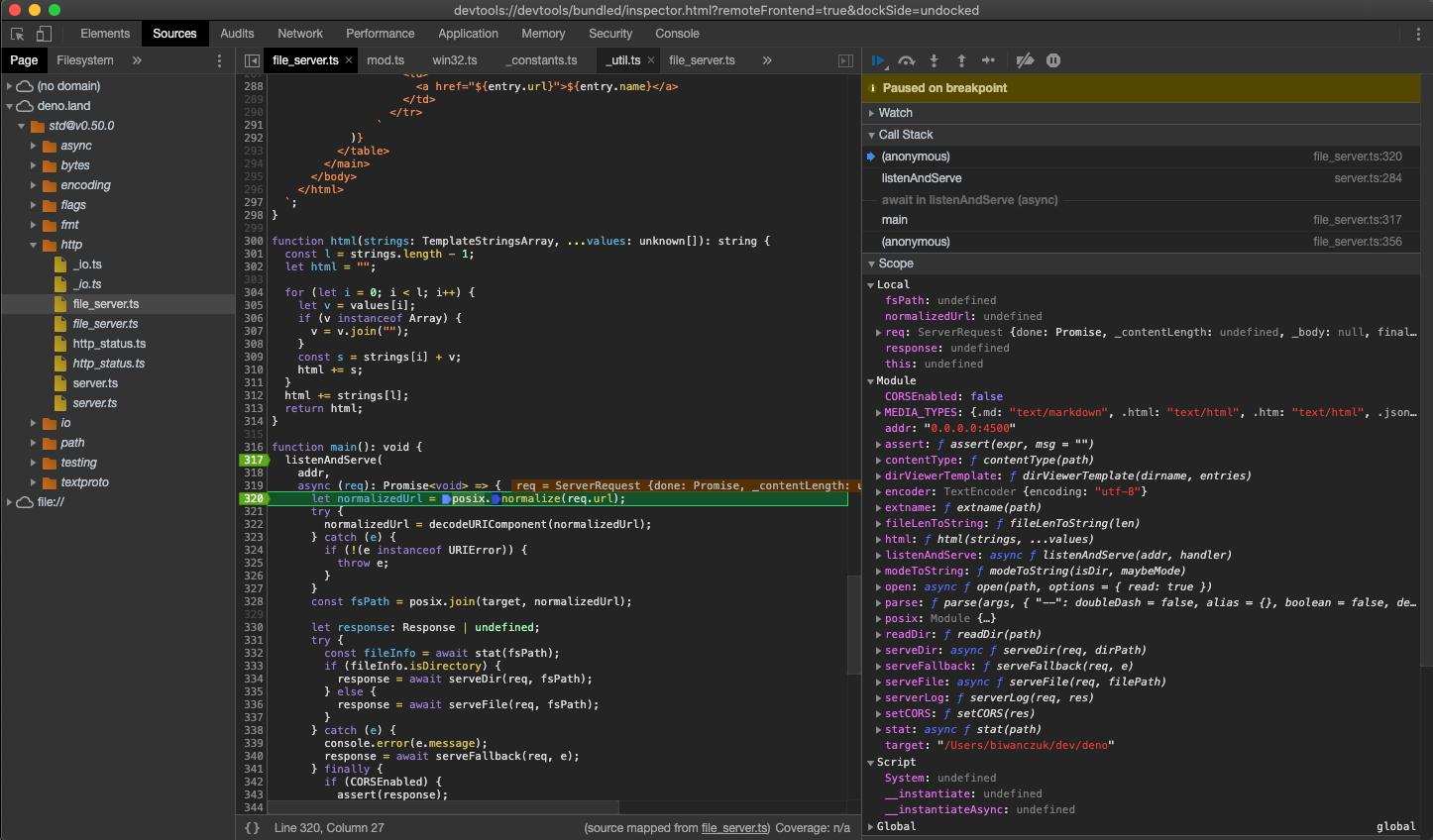
スクリプトの実行を再開したら、リクエストを送って Devtools で確認してみましょう。
$ curl http://0.0.0.0:4500/

これでリクエストの中身を確認できます。ステップごとにコードをデバッグできるようになりました。
VSCode
Deno は VSCode を使ったデバッグができます。
プラグインによる公式サポートは作業中です。 - https://github.com/denoland/vscode_deno/issues/12
現在は手動で launch.json という設定ファイルを手動で置くことでデバッガーをアタッチできます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Deno",
"type": "pwa-node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "deno",
"runtimeArgs": ["run", "--inspect-brk", "-A", "${file}"],
"attachSimplePort": 9229
}
]
}
注意: これにはエントリーポイントとして開くファイルが必要です。エントリーポイントを固定したい場合は ${file} をスクリプト名に書き換えてください。
ローカルのソースファイルをデバッグしてみましょう。server.ts を以下のように作成します。
import { serve } from "https://deno.land/std@$STD_VERSION/http/server.ts";
const server = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of server) {
req.respond({ body: "Hello World\n" });
}
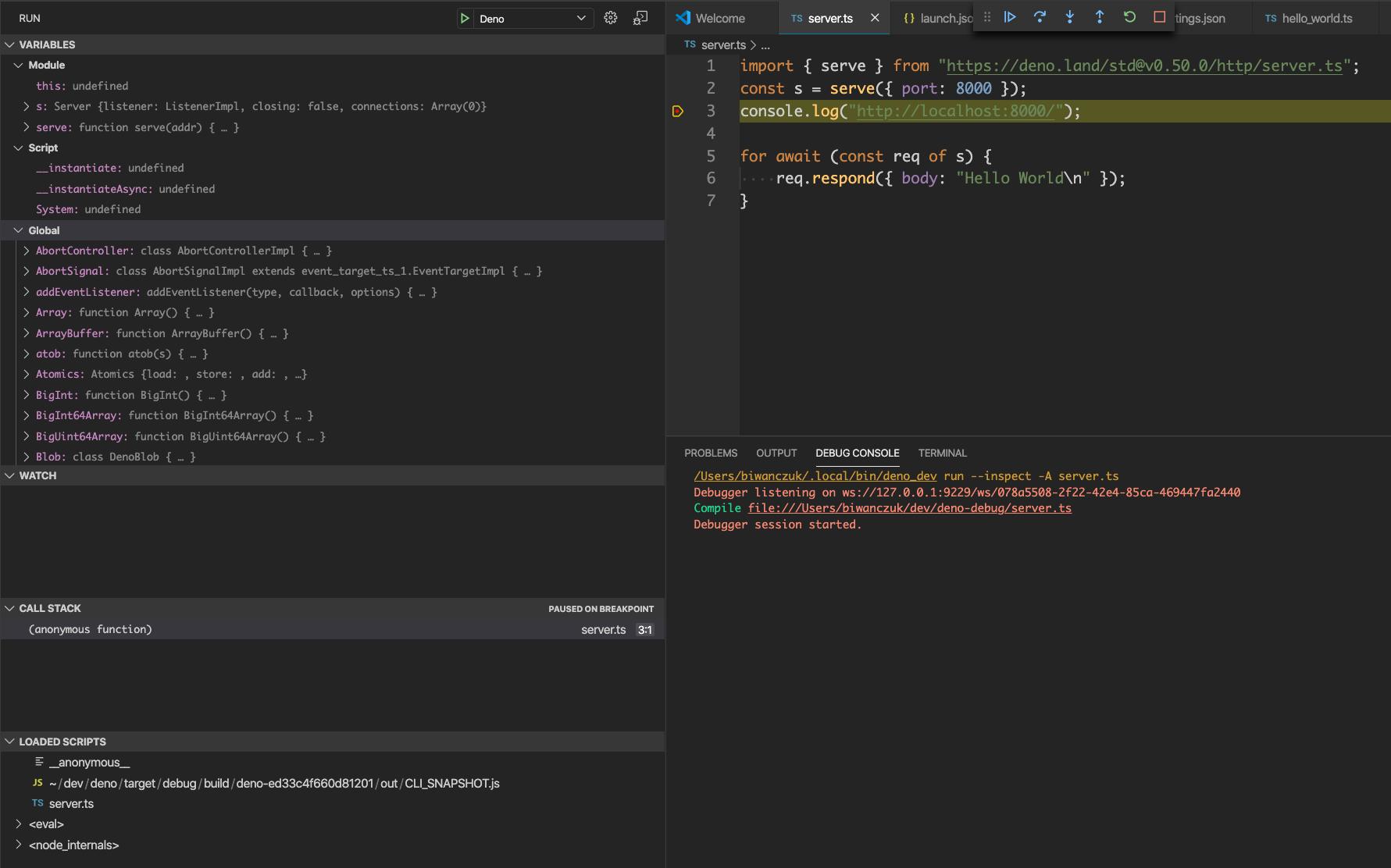
これでブレークポイントを置けるようになりました。作成済みの設定を実行してください。

JetBrains IDEs
You can debug Deno using your JetBrains IDE by right-clicking the file you want to debug and selecting the Debug 'Deno: <file name>' option. This will create a run/debug configuration with no permission flags set. To configure these flags edit the run/debug configuration and modify the Arguments field with the required flags.
Other
Any client that implements the Devtools protocol should be able to connect to a Deno process.
Limitations
Devtools support is still immature. There is some functionality that is known to be missing or buggy:
- autocomplete in Devtools' console causes the Deno process to exit
- profiling and memory dumps might not work correctly